发布时间:2019-10-15 12:43:10阅读次数:3890
图形体系的设定是为了让用户建立对品牌的认知感,加深用户对品牌的印象。通过将IP融入到页面中,全方位渗透到整个产品中,加深用户的品牌记忆感。

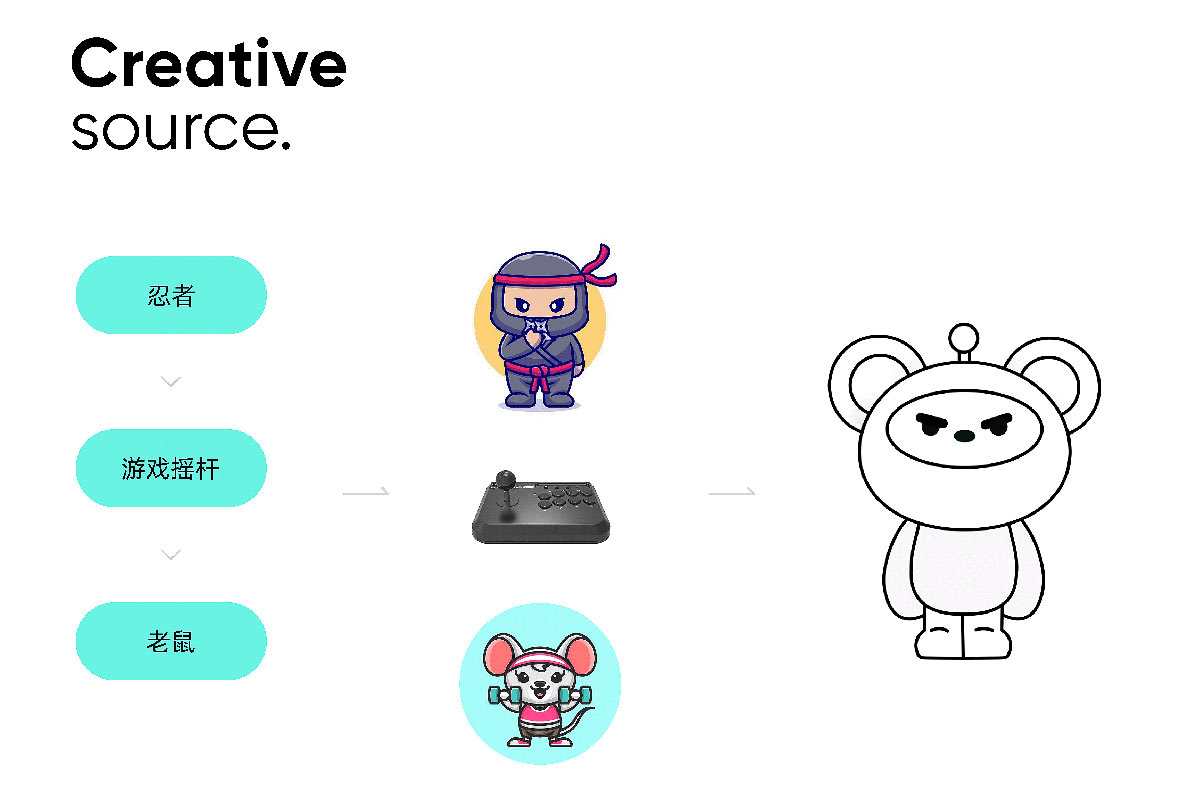
创意来源
IP形象的灵感来自于老鼠的发音“吱吱"和”花吱”的名称相吻合,因为是语音游戏社交方面的,加入游戏“摇杆”的元素;最后为了差异化的设计的思路,加了忍者的设计元素,所以花吱鼠又叫“忍者鼠”

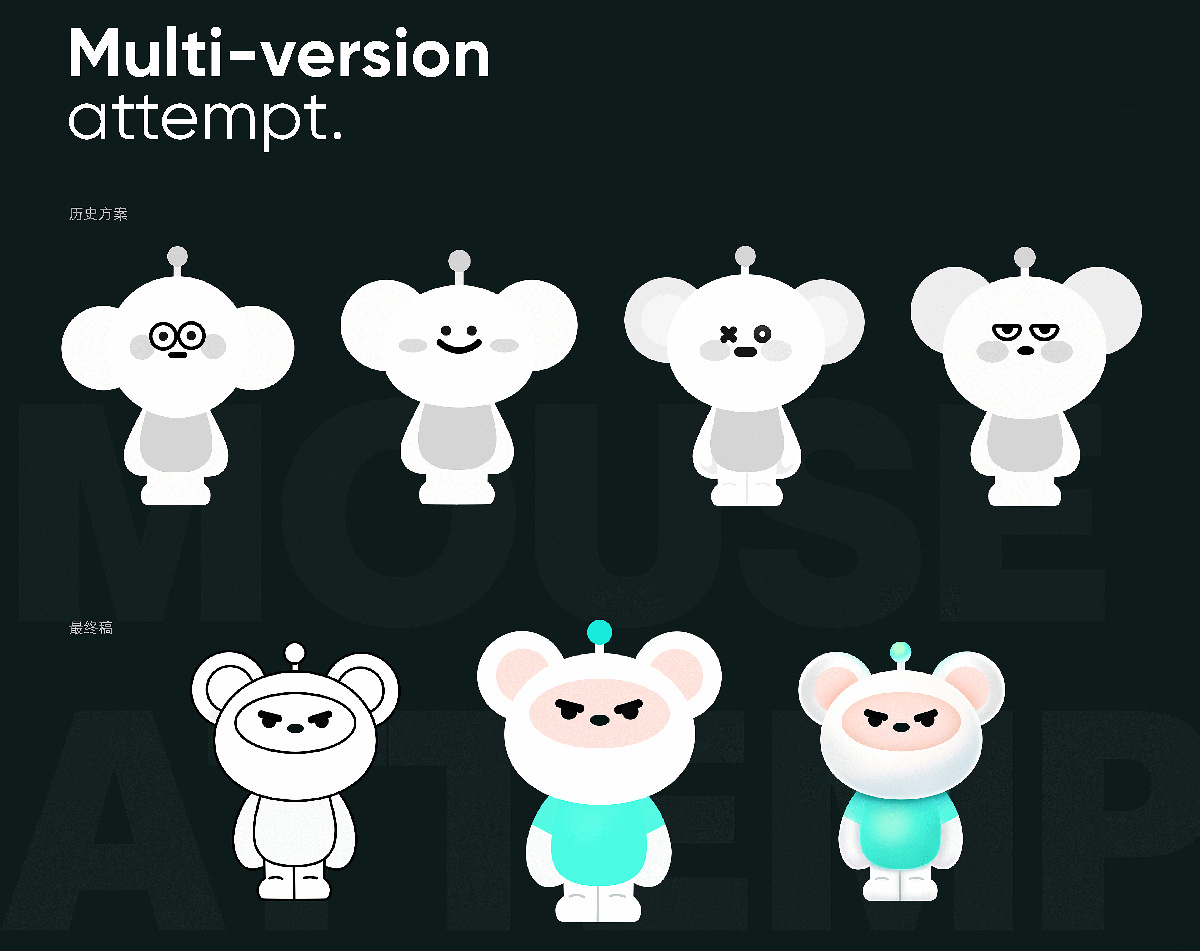
多版尝试
IP形象在设定的时候经过了多版的尝试,从第1成本到第5成本,从身体的基本形状到面部表情,再到差异化的设计,经过了多次的尝试,最后选定了花吱鼠的形象。


IP表情
IP形象的表情包括就这、呆住、爱哭、愤怒、激动和无语六个表情

改版背景
旧版的产品在设计我们经过业务侧的需求反馈和用户诉求,总结下来总共有以下几个问题:视觉辨识度低、用户体验不佳、品牌感知弱,缺少差异化

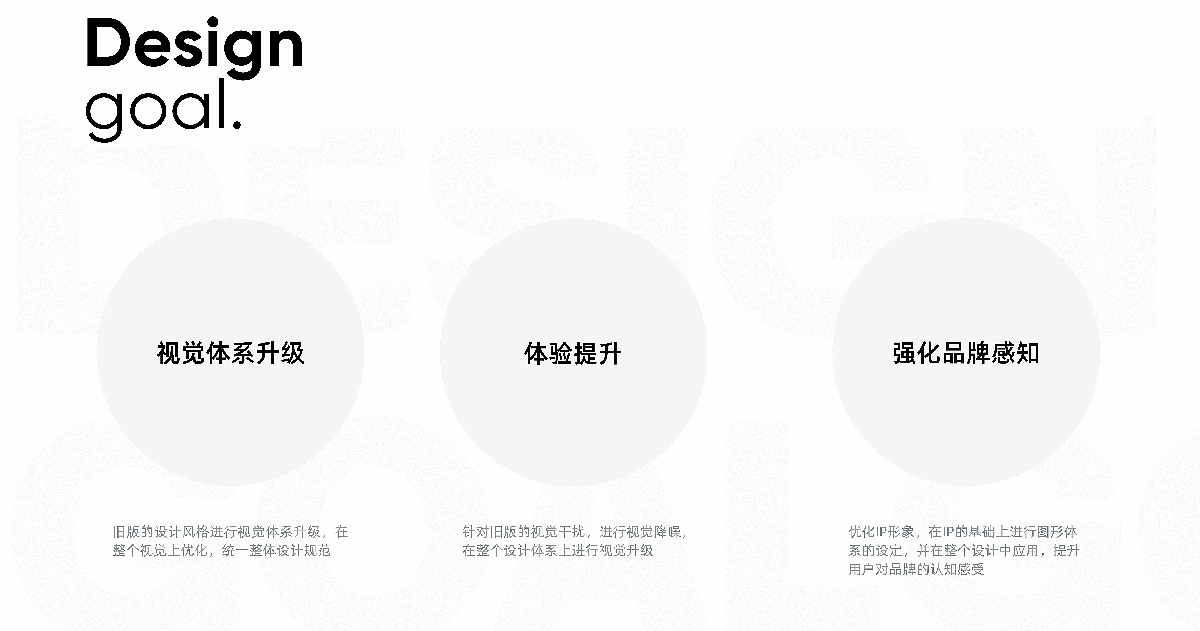
设计目标
从定义出发,基于以上的问题,我们通过分析总结得到了我们设计策优化的思路方向,即我们的改版方向:视觉体系升级、体验提升、强化晶牌感知。


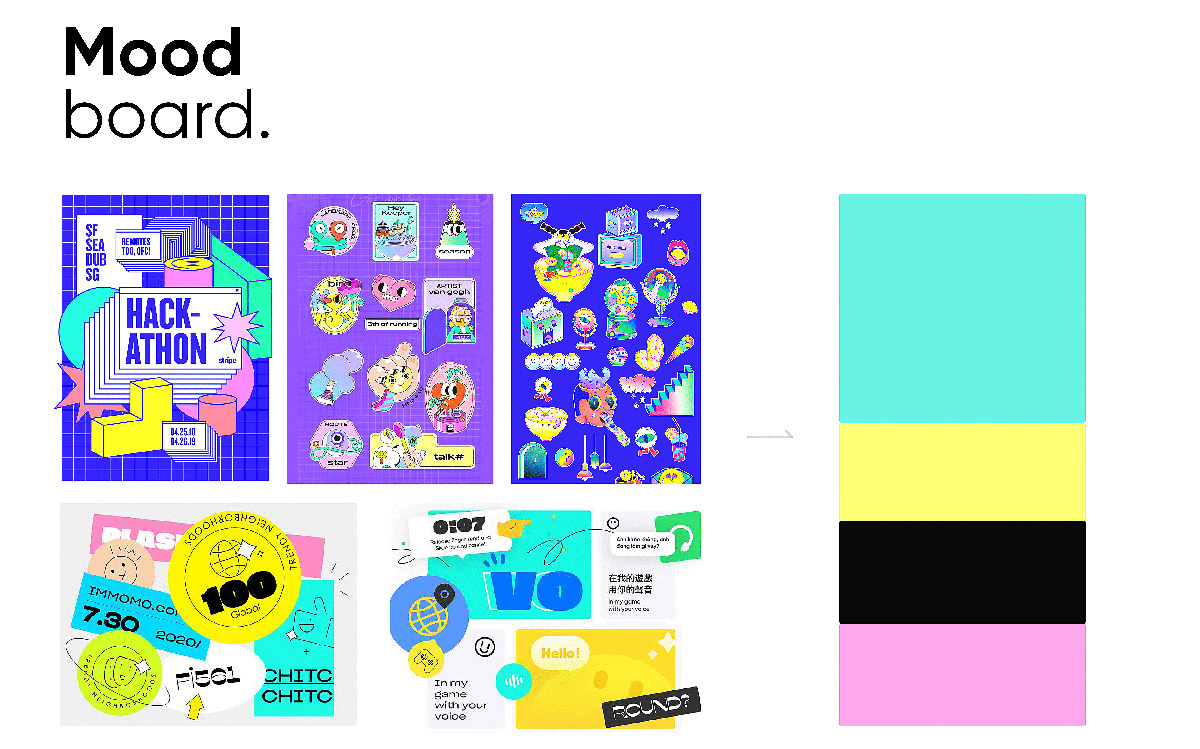
情绪板
通过情绪板来确定产品的色彩体累,使用高饱和的颜色和粗描边的表现形式突出年轻,潮流的设计风格,通过情绪板提取产品的品牌色,确定产品的设计风格。

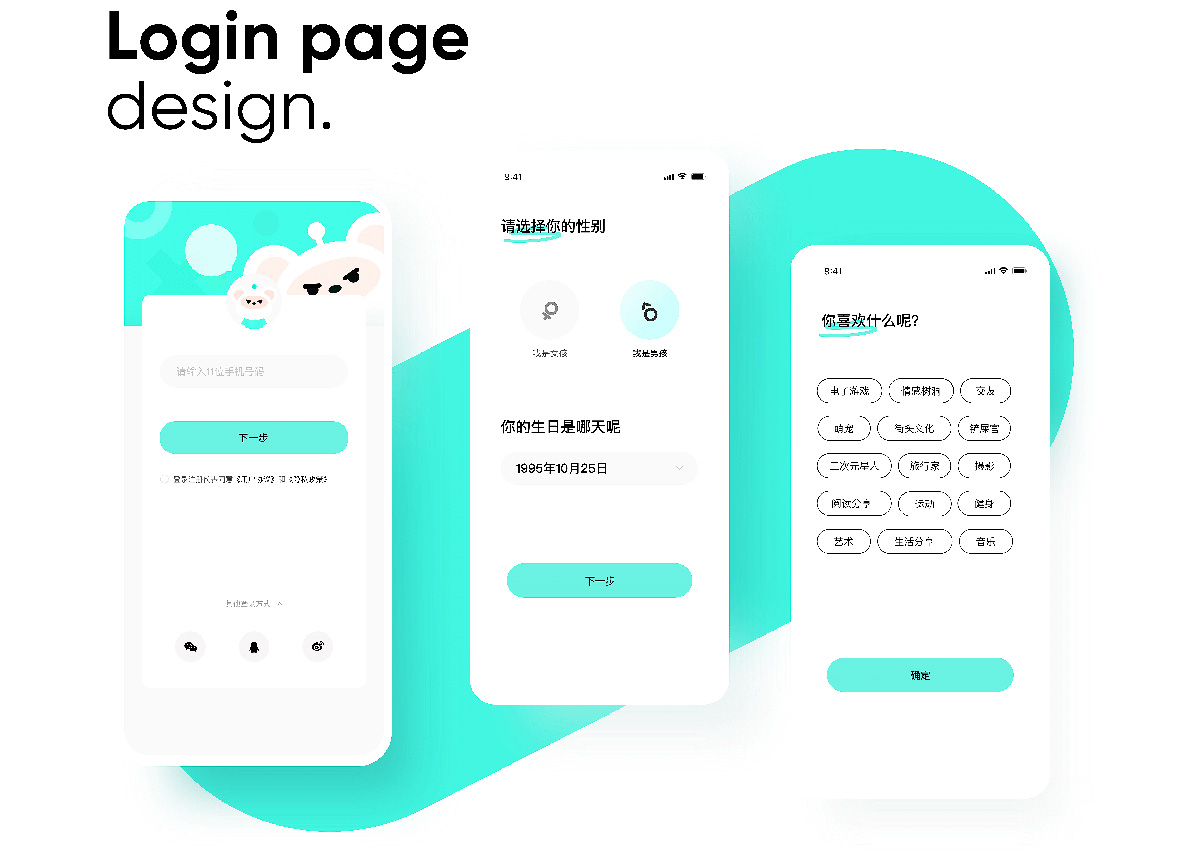
登录页面
登录页面是用户触及花吱app的所产生的第一印象, 所以在登录的页面融入了IP,给用户留下强烈的品牌认知感,激发用户使用的欲望。登录的时候年龄信息的选择和用户的喜好一起完成, 后面可以根据用户的喜好推送用户喜欢的内容。

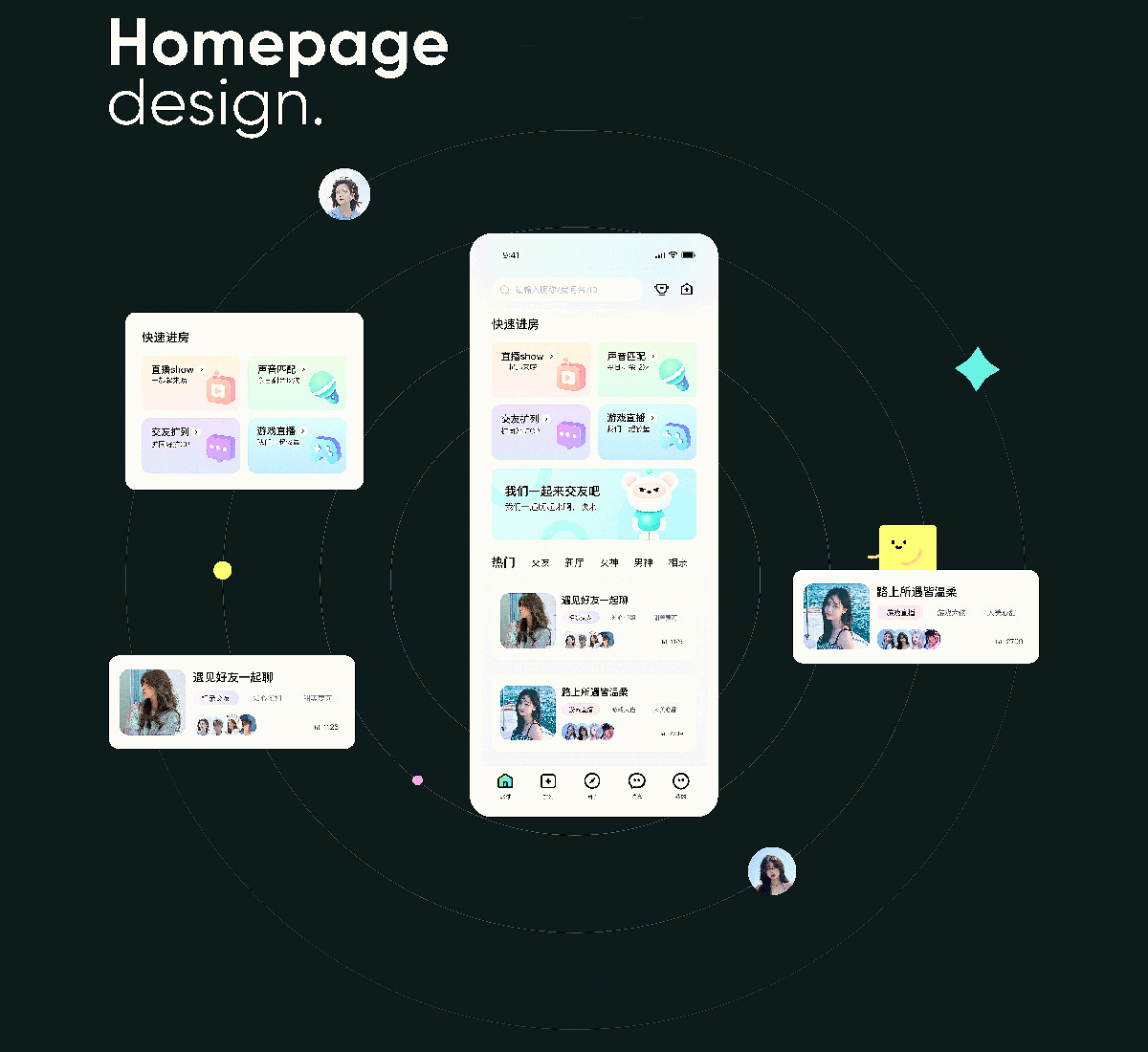
首页设计
首页派对页面增加了快速进房的入口,让用户能够快速找到自己想要进的房间。这版风格设定解决了旧版视觉辨识度低的问题,提升设计的差异化。在设定的过程中尝试了多种风格的设计,在对比多个竞品,选择了轻圣化的设计方式,让用户能够轻松快乐的融入语音社交的活动。

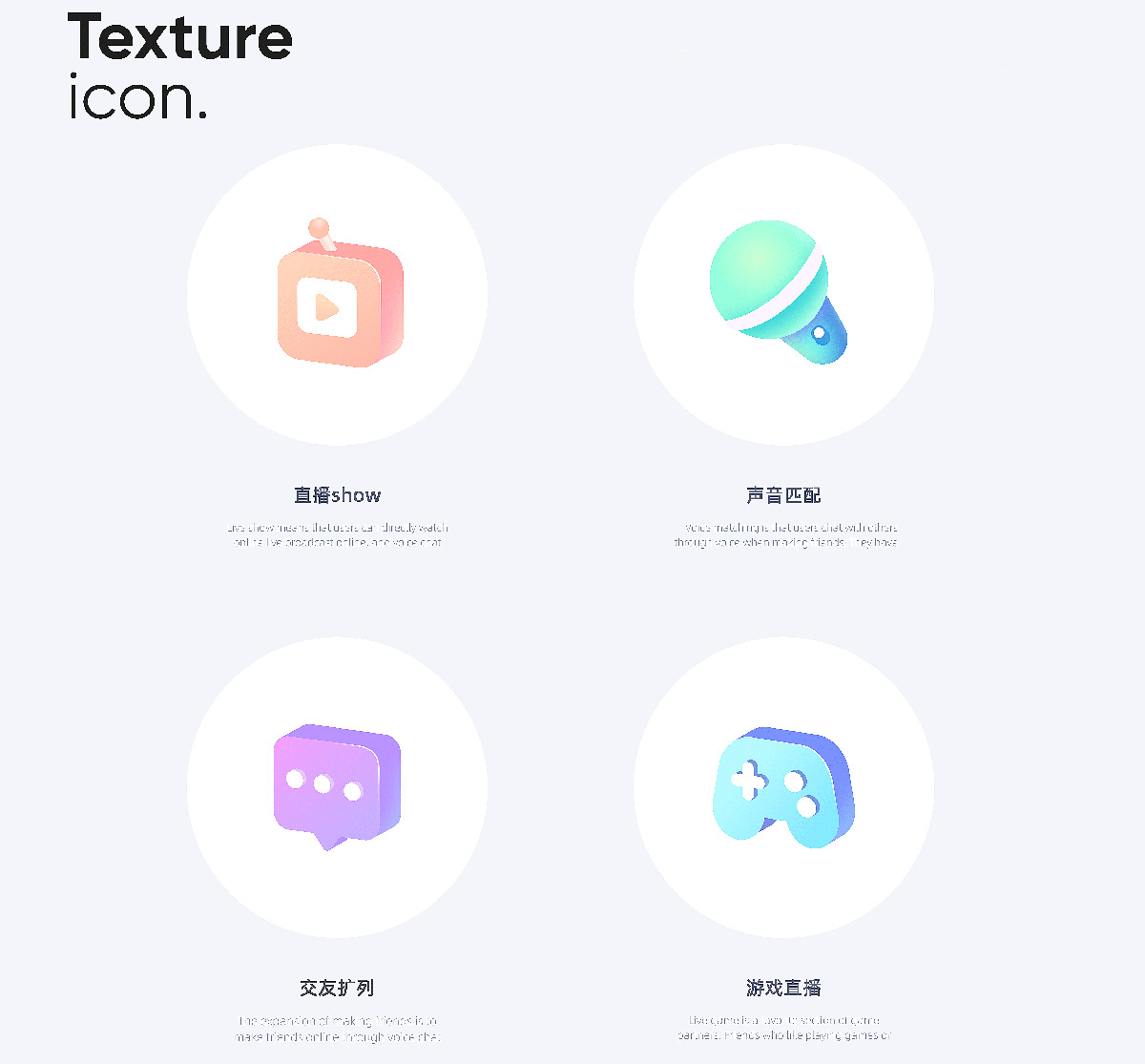
质感图标
以下4个图标是快速进房的主功能图标,快速进房的功能是为了用户能够快速找到自己想要进入的房间。图标的设计是轻质感的设计风格,颜色里加入了融白设计,使得图标看起来更耐看。

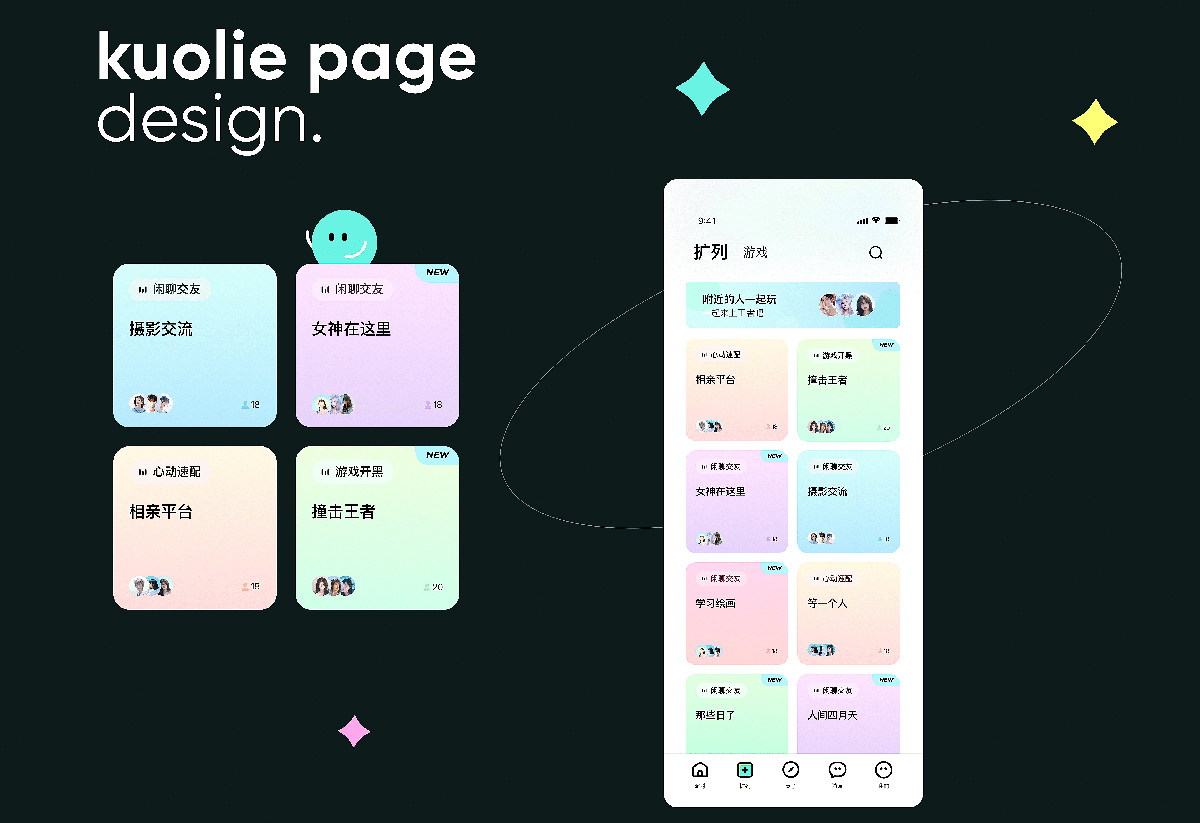
扩列页面
扩列页面房间的颜色选用了!轻量化的颜色,减少饱和度高颜色的带来的视觉时预页五际巴能银宁质国为部出不号要注于房国的示基相后间的关别。

圈子页面
圈子页面展示的是用户的动态信息,用户可以发布动态,包括文字、图片、语音和视频的内容,头部展示的是用户关注的话题内容,根据你参与的话题优先展示。

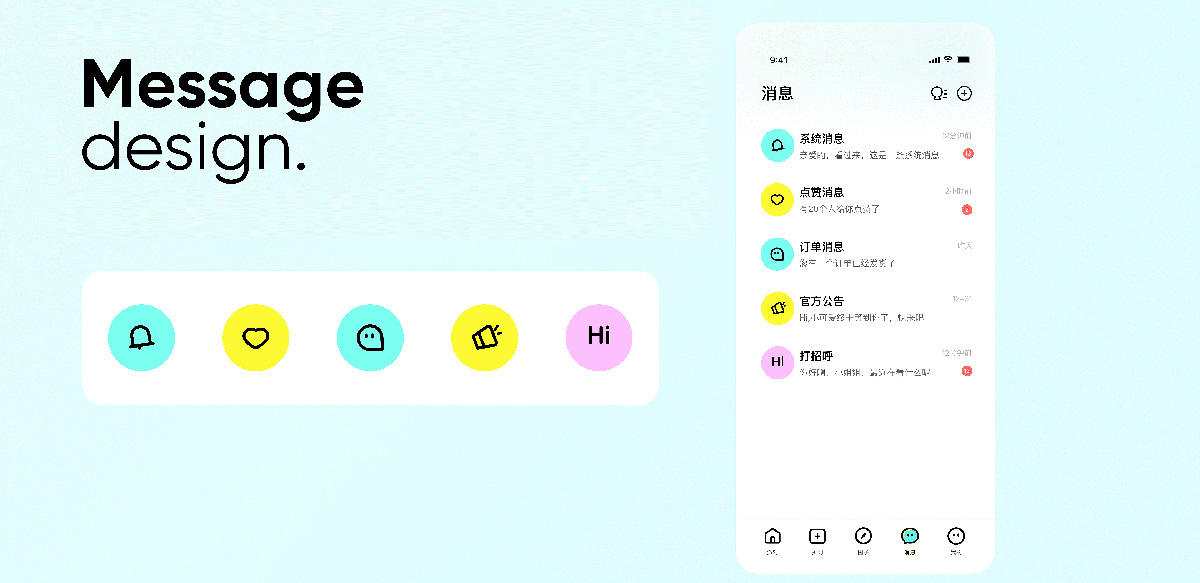
消息页面
将消息分为不同的类型,用户可以根据分类去查找选择自己想要看的消息,方便用户快速找到自己想要找的内容和功能,同时也可以提升屏幕的最大利用效率。将系统信息、点赞信息和订单信息进行分类,用户在想查询信息的时候方便寻找。

个人主页
个人主页展示的是用户的个人信息,包括用户的留言,用户的标签,主页展示用户的动态和通知内容。在个人主页右下方展示发布的功能按钮,方便用户快速的完成功能任务操作。

动态页面
评论区的评论是一级评论在上,他人的回复折委在下面,主题式的评论可以使得优质的评论更好的曝光,可以吸引更多的用户参与。聊天页面可以给对方发语音、视顽,礼物和照片等等

我的页面
个人中心页面是产品功能聚合的地方,目的是让用户快速找到自己想要查找的功能。个人中心的功能根据重要程度分为面性图标和线性图标。

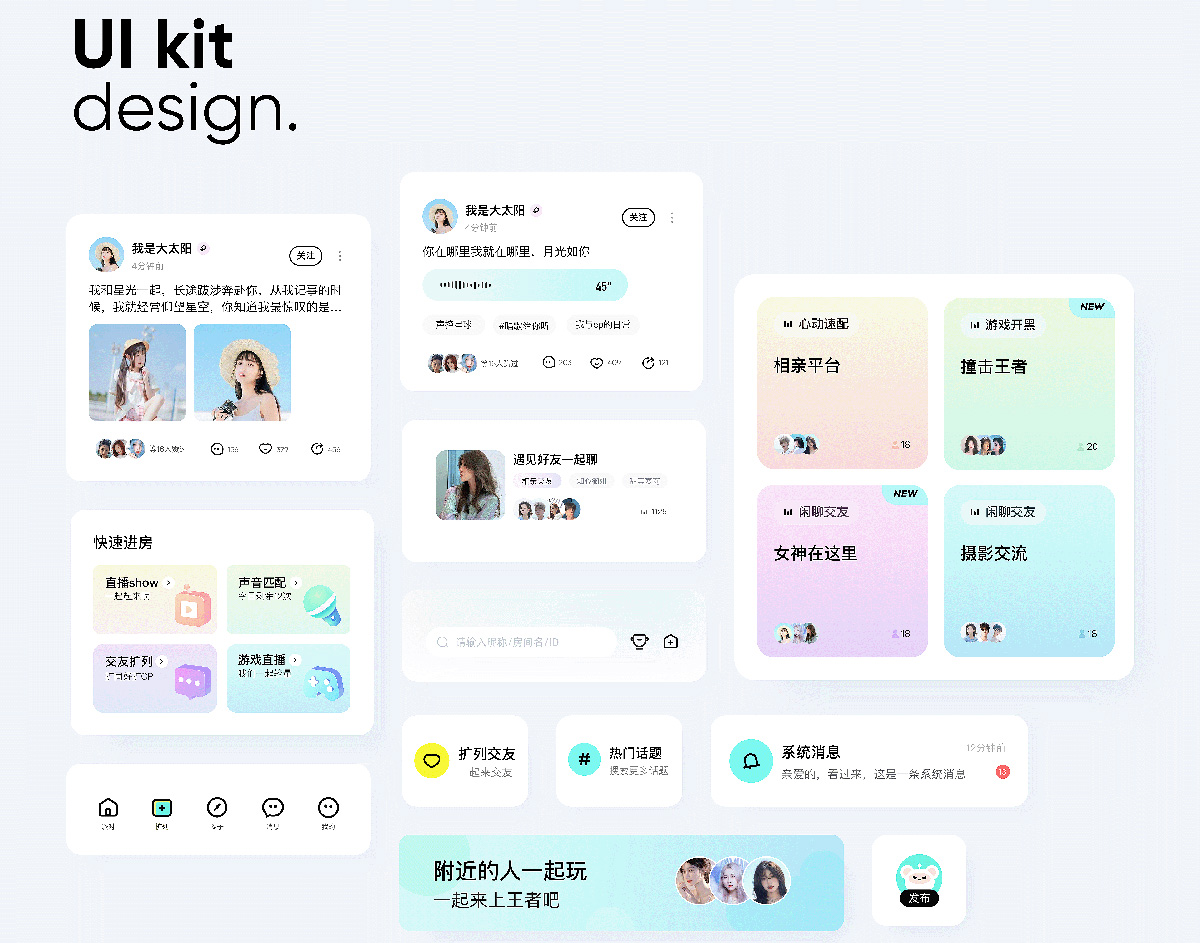
统一组件
下面展示的是组件页面设计,展示的动态页面,房间入口和搜索功能等功能组件统一是为 了提高设计开发的效率和页面的设计统一度

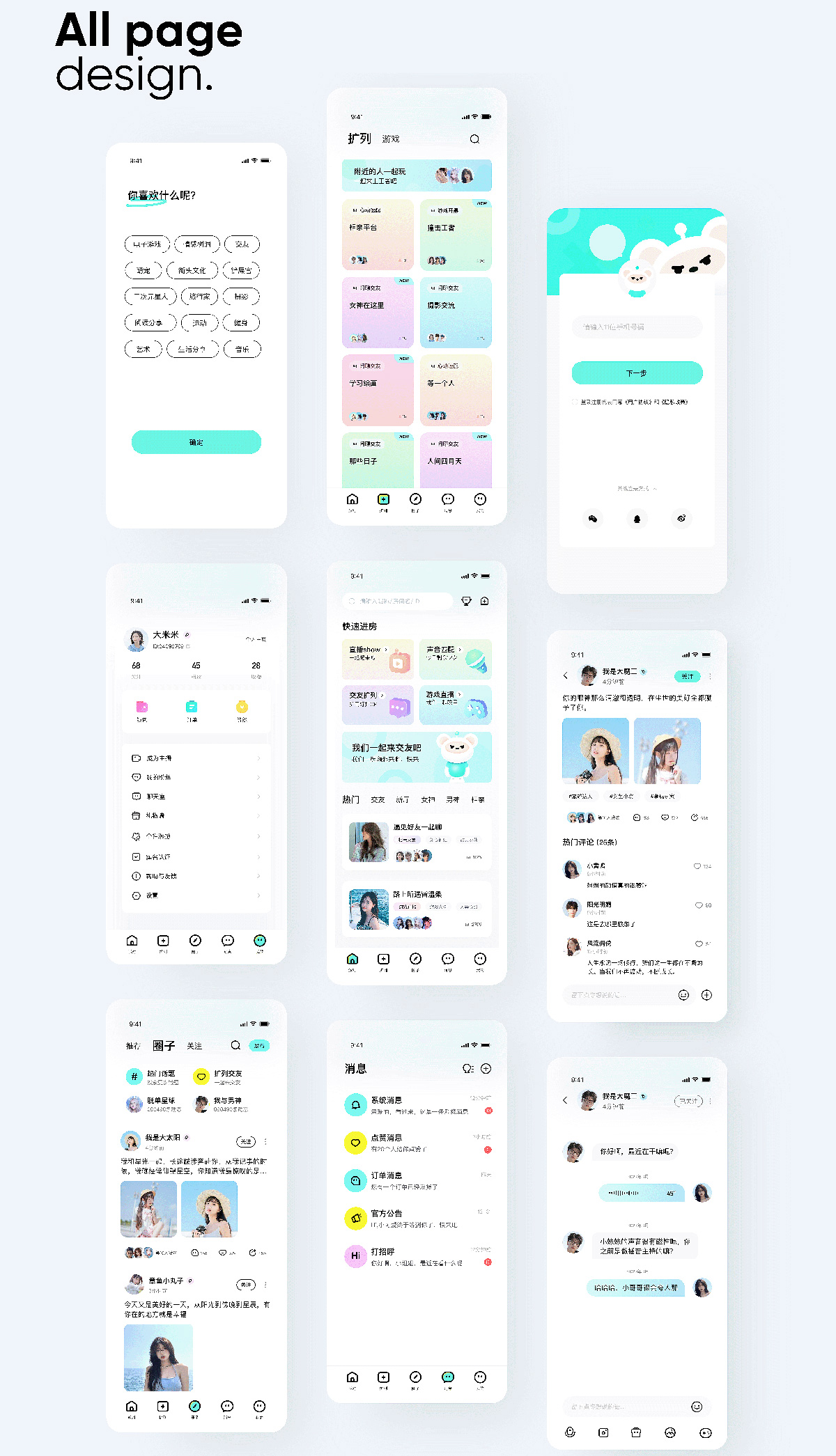
所有页面
所有页面包括主页面、扩列页面、登录页面、个人中心、喜好页面、动态页面、消息页面、个人主页、聊天页面等等。

Tab图标
tab图标的风格是线面结合的方式设计的,图标选中的颜色是2个颜色,多色的面性和线性的结合。整个在设计风格上也比较潮,向用户传达自然、活力和年轻的品牌印象。

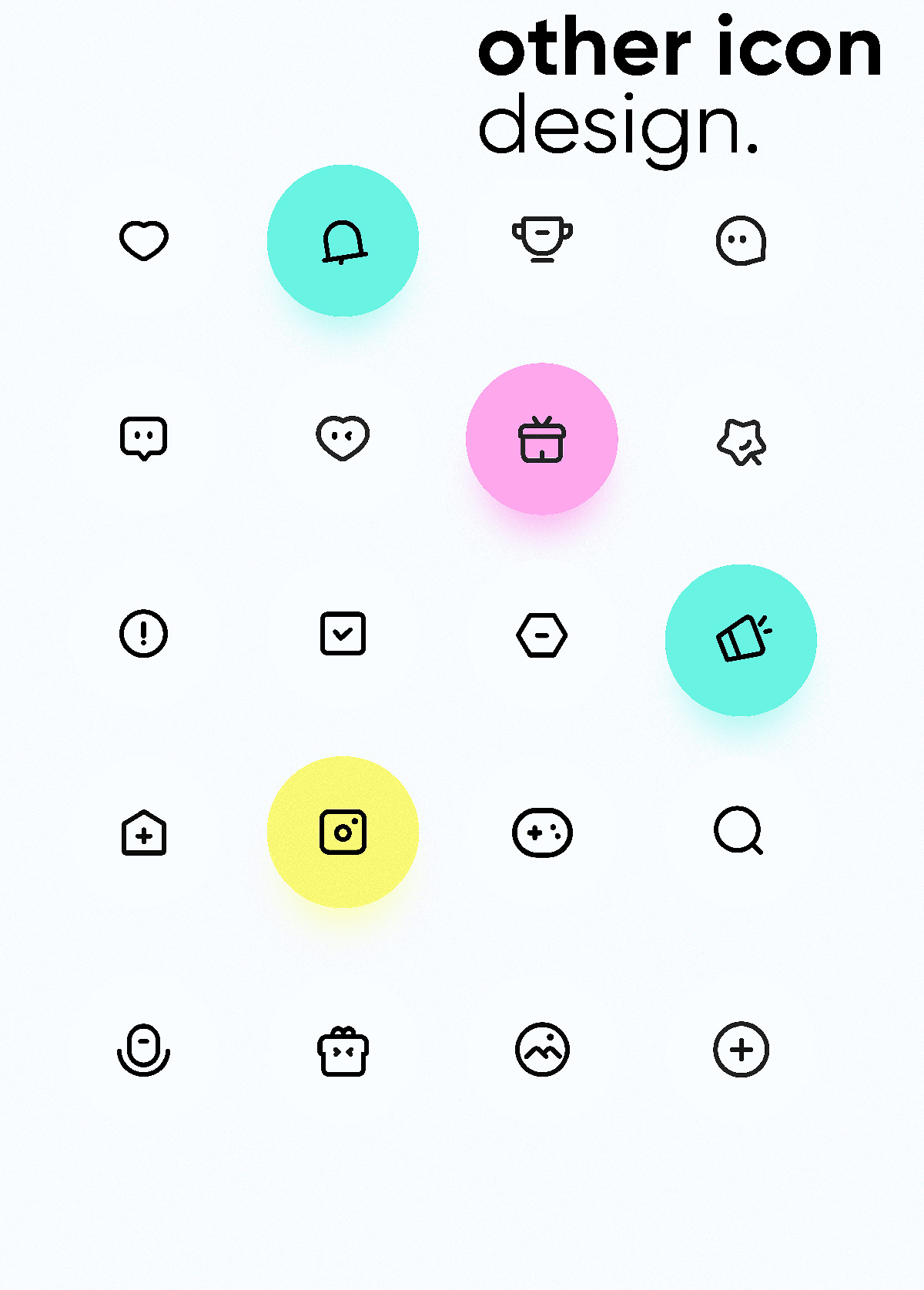
其他图标
整个版块的线性国标的设计是趣味性,年轻化的设计原则,融入了表情的设计元素使得整个图标多了活力感和趣味十足。

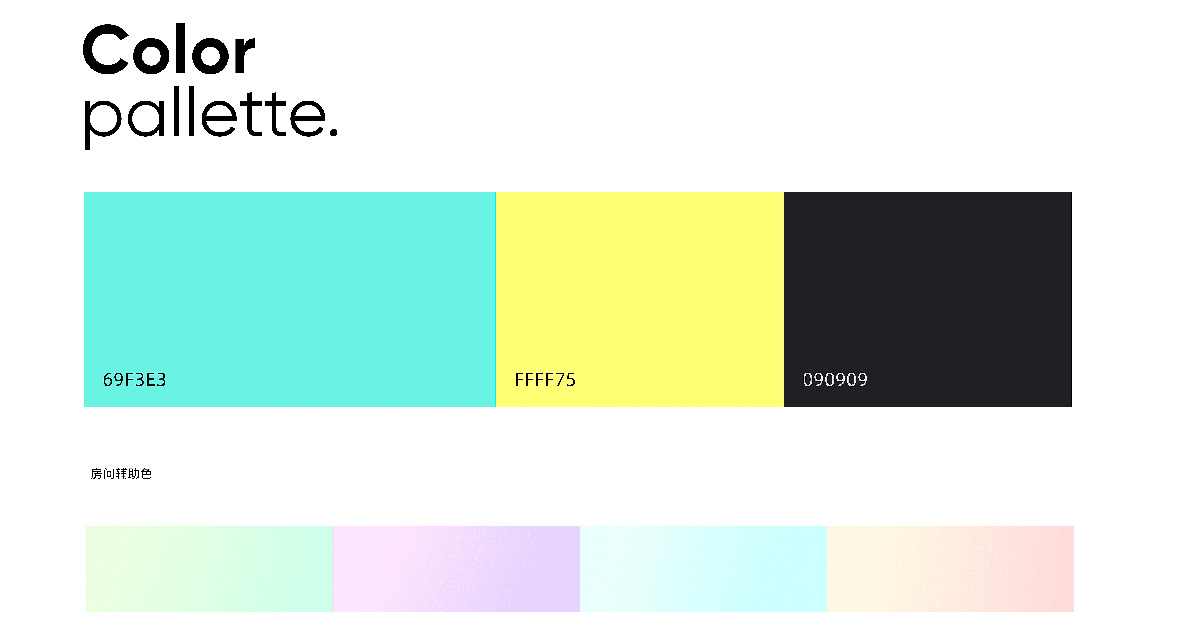
色彩体系
颜色设定.上优化之前的视觉干扰问题,在新设定的颜色.上增加了绿色。这个颜色的选取更符合年轻人的气质,又增加了黑色的颜色,达到降噪的作用。其他的辅助颜色加入了更轻盈,更柔和的渐变的颜色,在整体的色彩上看起来更舒适,营造出轻松的社交氛围。